スケジュール
どうやって?
HTML基礎知識
HTML
タグについて
最近の投稿
- nginxローカルネットワーク公開用追加設定 2016年5月10日
- 作ってみたいサイト気に入ったサイト2016 2016年4月26日
- 練習サイト 2015年9月28日
- 作ってみたいサイト気に入ったサイト2015 2015年9月21日
- タグ情報 2014年12月4日
カテゴリー
- NEW (20)
いろいろ(配布資料等)
その他いろいろなことについて
その他の色々な大切な事についての説明です。ページ下部にサンプルファイルへのリンクがあります。
ブラウザの互換性について
htmlは様々な基準に基づいて表記と表示の定義がされていますが、表示するブラウザによってはその定義の解釈が違う場合があります。Firefox、Chrome、Safari、と言ったオープンソースのモダンブラウザに関してはそれほど大きな違いはありませんが、最も使われているMicroSoft製のインタネットエクスプローラは各所にMicroSoft独自解釈と独自表現が盛り込まれている上、IE5、IE6、IE7、IE8、IE9、IE10と、バージョンによっても単なる機能の違いを超えた、それぞれの個性をもったHTML解釈と表示システムを備えています。数ピクセルのずれから、場合によっては全く違う表示になる事もあります。
授業でMicroSoftの各ブラウザの個性について深く学習する事はしませんが、基本的にはFirefox、Chrome、Safari、IE9(演習室にIE10が無いため)で同じように表示される事、またはプログレッシブエンハンスメントのコンセプト(良い表現がなるべく同じように表示でき、まったく同様には表現できない場合も、全体が崩れたりする事無く、少なくとも可読性は損なわれないようにコーディングする方針)を踏襲して、ブラウザチェックと表示互換性を心がけてください。
Dreamweaverテンプレート・ライブラリ機能について
ドリームウィーバーにはテンプレートとライブラリと言う機能があります。
サイト内のファイル全体で大体同じ部分と言うものがあります。このサイトもそうですが、例えばヘッダー、フッター、グランドメニュー、サイドメニュー等です。共通の部分をコーディングし直さなくて済むうえ、もし、ある程度のファイル、又はすべてのファイルを作った後に、ヘッダーのタイトルや、メニューを変更しなくてはいけなくなる場合、全ファイルを修正するのは大変な手間です。サイト全体で5ページくらいなら良いですが、場合によっては数十、数百、と言うページ数がある場合があります。テンプレートやライブラリをうまく使えば、そう言った変更を「短時間で、簡単に、間違いを少なく」行う事が出来ます。
テンプレート
サイト内ではファイルの構造部分は同じ出良い場所があります。ヘッダー、フッター、グランドメニュー等です。そう言うところをまずテンプレートに定義して、各ページをテンプレートから作る事が出来ます。ドリームウィーバーでテンプレート使用してページを作成している場合、テンプレートを修正するだけで、その修正を全ファイルに適応できます。単純に修正部分を置き換えるだけでなく、相対パスを使用している場合等でも、そのファイルそれぞれの相対パスを計算し直してリンクを張り直してくれるので、とても便利な機能です。
ライブラリ
また同じようにライブラリと言う機能もあります。例えばこのサイトで言うと、右サイドメニューは使うページや使わないページがありますが、使われる場合、常に同じコードです。ライブラリにしてあれば、1回の修正で使われている場所すべてを変更できるのでとても便利です。
注意点
テンプレートやライブラリはとても便利な機能ですが、問題点もあります。Dreamweaverはテンプレートやライブラリの変更に対して一度にすべてのファイルの変更をかけますが、前の状態は取っておく事が出来ません。間違えた変更を行ったり、運が悪く変更中にコンピュータが止まってしまったりすると、サイト全体のファイルがすべて壊れてしまうような事があります。テンプレートの変更は特に注意が必要です。更新前にはそれが正しい更新かよくチェック(内容の間違い、タグのミス等)してから、またメモリー不足による事故を防ぐため、なるべくソフトもDreamweaver以外を落とした状態で行わなくてはいけません。一番大切なのはサイト全体のバックアップを必ず取る事です。
サンプルファイル
デザインサンプル
デザインのサンプル用のpsdです。必要であればデザインのベースに使うことが出来ます。
jwu-web.i-elements.net/data/design.psd
jwu-web.i-elements.net/data/design.jpg
jwu-web.i-elements.net/data/design2.psd
jwu-web.i-elements.net/data/design2.jpg
htmlのチュートリアルです
jwu-web.i-elements.net/data/html-tuttorial.pdf
jwu-web.i-elements.net/data/html-tuttorial.pdf.pages
チュートリアルにそって作成されたページです
jwu3.i-elements.net/2013l/shinji02/
ファイルサンプル
centos-vm.i-elements.net:8080/wordpress1/data/
jwu-web.i-elements.net/data/テンプレート.zip
htmlサンプル
htmlのサンプルです。参考に使ってください。
jwu-web.i-elements.net/release.tar.gz
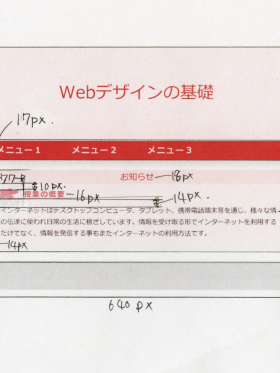
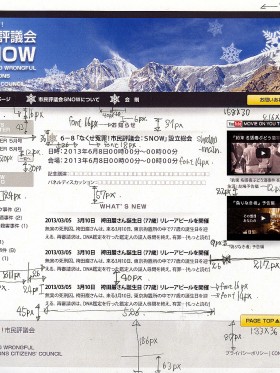
コーディング用寸法取り
スケジュール表
スケジュール表のテンプレートです。
スケジュールガントチャート.xls